前言
这几天一直在开十九大,导致我的梯子翻墙不好使了,就在此时喵神发表了一篇博文 关于 Swift Error 的分类
每次看喵神的文章就像诸葛亮跟周瑜聊天一样如饮美酒,我不能自比诸葛孔明和周公瑾.
当我仔细看喵神博客的时候发现 原来markdown支持很多html标签的小技巧
比如:

第一眼我震撼了 原来 markdown 里面还能嵌入这么多好玩的 就这个问题 问了一下喵神

于是我测试了一下代码
1
2
3
4
5
<details>
<summary>点击时的区域标题</summary>
<p> - 测试 测试测试</p>
<p> 测试二 测试三 。。。。。 .</p>
</details>
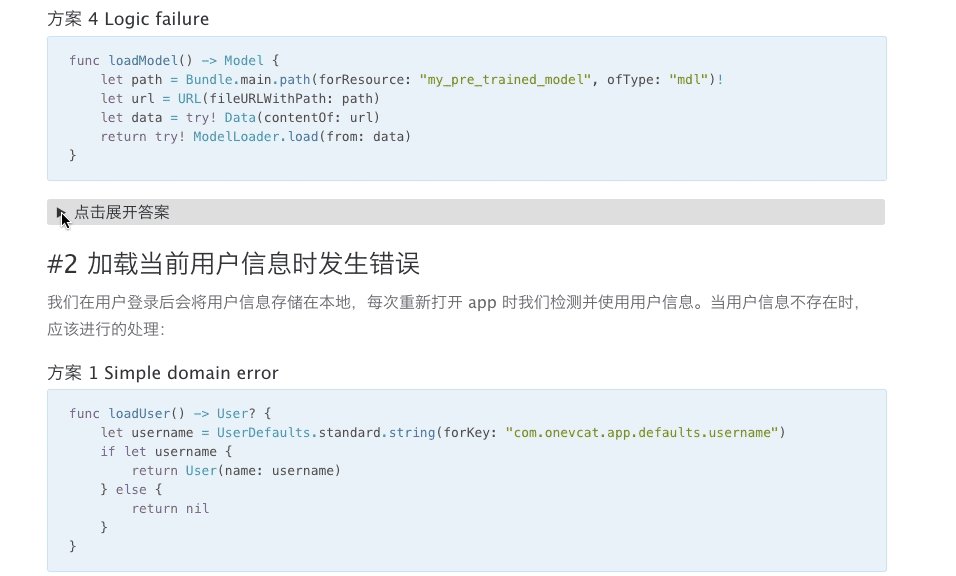
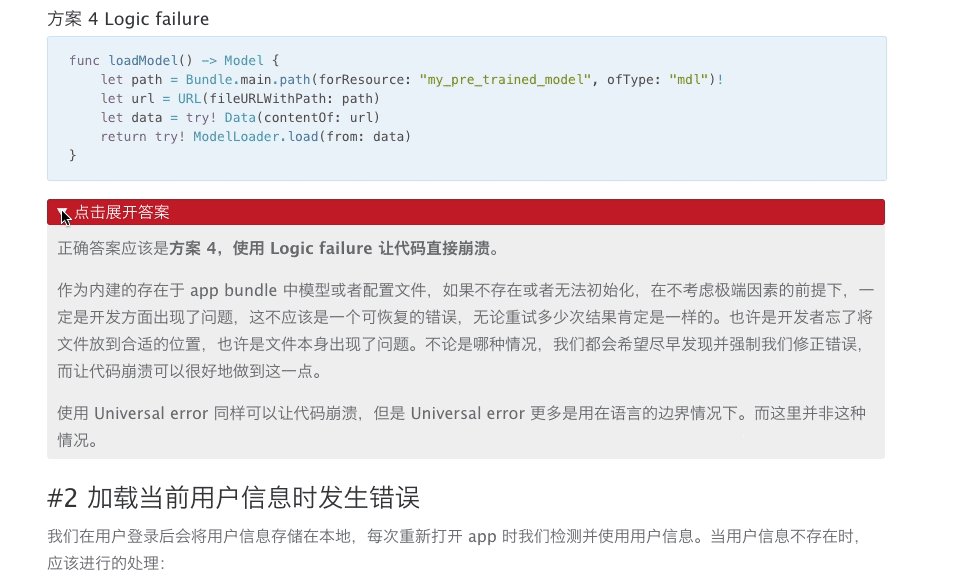
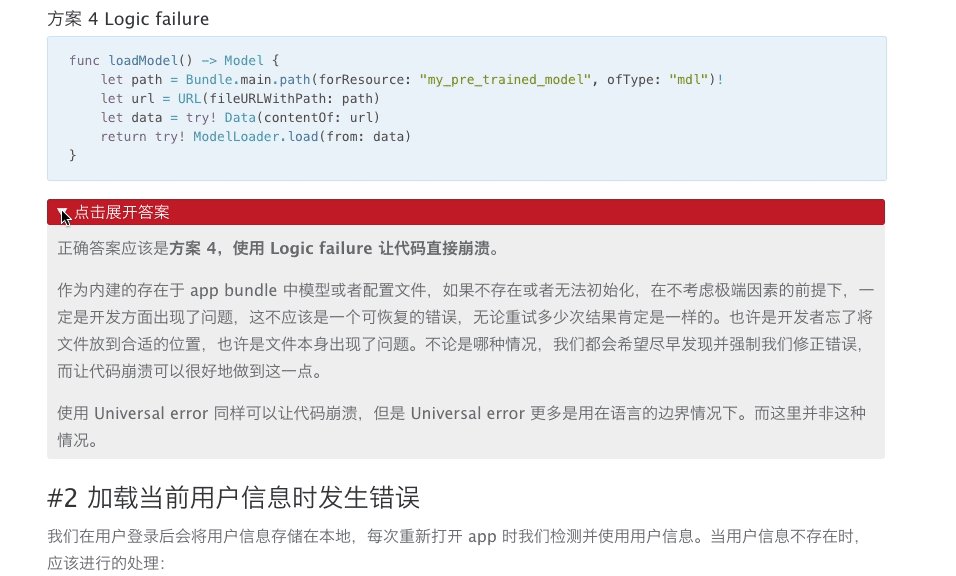
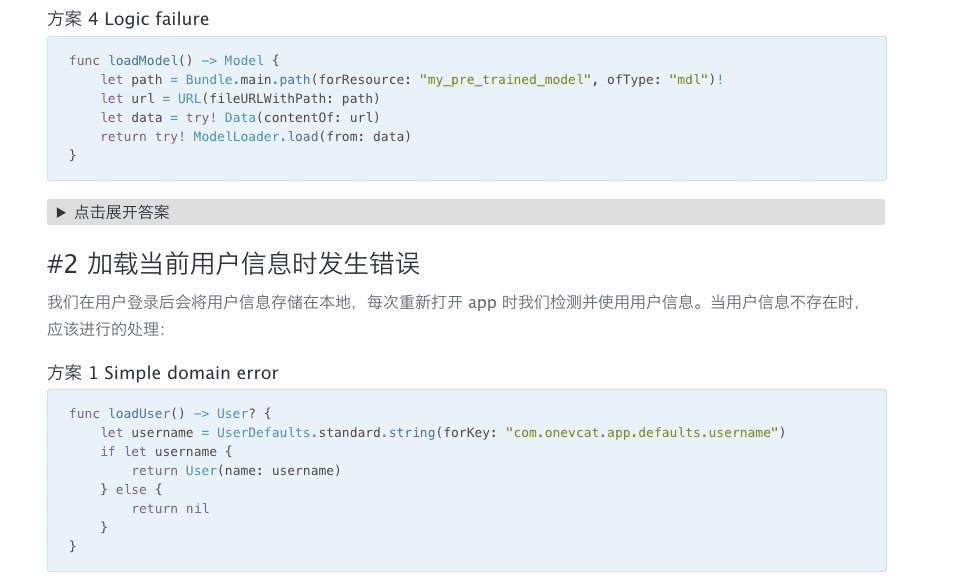
下面我们来玩一下试试
这是孙先生的博客 点击查看更多内容.
666666 昨天程序员节 是不是被 PM 虐了 QA 提个很多 bug 不想 fix.
昨天一不小心驾照考下来了 耗时2个月 快不快。。。。.
还可以嵌入图片
书法

1
2
3
4
5
<details>
<summary>书法</summary>
<p><img src="/assets/images/aboutme/about_read_books.webp" alt=""> </p>
<p> </p>
</details>
OK 上边就是我们用到的几行代码 很简单直接嵌入 markdown 编辑器里面就马上出效果
感谢喵神的指导
更多标签相关 可参考w3schools
markdown如何改字体颜色, 如下代码:
<font color=#0099ff size=12 face=”黑体”>黑体带颜色</font>
1
<font color=#0099ff size=12 face="黑体">黑体带颜色</font>
20201012更新
全文完