前言
喜欢在博客文章打开的时候 播放一首背景音乐, 但Markdown本身是不支持插入音频视频,带着这个疑问开始这篇文章.
markdown插入音乐
markdown其实就是 一种html的转换语法,其实内部也同时支持直接写html标签, 如果不了解各种标签请点击w3cschool查看各种 API 的用法,此时要用到的标签为iframe,代码如下所示,其中
div用于控制格式,若无则默认为居左frameborder用于规定是否显示框架周围的边框,1为是,0为否marginwidth及marginheight表示距离边缘的像素大小width及height表示播放条的长度和宽度src为播放链接,可以在如网易云音乐的生成外链播放器获取该链接,同时也获得以下代码,并可以自行更改;也可将音频链接改为视频链接,从而播放视频
值得注意的是,音频和视频在默认情况下是会自动循环播放的,可以修改链接的值进行修改 在
src域中,auto值表示是否自动播放,当值为1时为自动播放,0则不是 在src域中,有些链接会附有height或width值,其表示表示播放框的基本宽高,可以更换其值以获得想要的播放框大小,此时可以不用填写外部的width及height.
1
2
3
<div align=life>
<iframe frameborder="no" marginwidth="0" marginheight="0" width=400 height=140 src="https://music.163.com/outchain/player?type=2&id=34341360&auto=0&height=66"></iframe>
</div>
接口说明
这里面可以看到 用了
1
https://music.163.com/outchain/player?type=2&id=34341360&auto=0&height=66
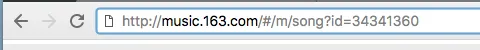
这个接口的id=34341360是从这里获取的

找到复制链接,然后用浏览器打开.

后边的 id=34341360就是我们要的 id 然后接口替换就可以了
更多技巧可参考以前写的一篇文章
markdown折叠
markdown 表格
全文完